lunes, 5 de marzo de 2018
MONTAJE
Trabajo de Montaje (After Effects)
"SISTER IN WONDERLAND_Parte2"
Tras terminar el boceto, empezamos con la segunda parte que sería la búsqueda de recursos, las imágenes que he utilizado para el Matte Painting, después pasamos a la tercera parte que es el desarrollo de la composición en 2D, en este caso en Photoshop como podemos ver en la imagen las ultimas capas y como han quedado después de todo el montaje.
Después vemos todos los elementos que han intervenido y vimos en el boceto, aunque mientras se estaba desarrollando he tenido que incluir un par de elementos más que en este caso es el árbol y las flores que aparecen en la parte izquierda, gracias a este elemento también complementamos la composición, el elemento incluido es para equilibrar la oscuridad de la imagen ya que la parte de la derecha estaba muy oscura necesitaba un elemento más para equilibrar.
Finalmente así ha quedado la tercera parte;
Una vez que tenemos el montaje terminado pasamos a la última parte que ya se trata del montaje final, no solo las luces y contraste, también el movimiento e incluir el vídeo, aquí podemos ver las capas en After Effects, finalmente las capas de Humo se han quitado del Montaje Final.
Finalmente así ha quedado el Montaje Final y el vídeo de Matte Painting, la verdad me ha costado bastante ya que desde casi la tercera parte no estaba muy contento como iba siendo el desarrollo, después de terminar la tercera parte en Photoshop acabe aceptando y viendo que me gustaba un poco, pero aun así no estaba muy contento, finalmente después del movimiento me gusto mas, pero creo que la he cagado con la intervención del vídeo, personalmente no me gusta como ha quedado el montaje final, me ha faltado tiempo para retocar el vídeo, el KeyLight me ha fallado y he tenido que utilizar otro efecto que no me convencía del todo... Así que no estoy muy contento con mi trabajo final, pero así lo he entregado.
Ahora vemos cual es la imagen que he utilizado de fondo y sobre la que he trabajado;
Finalmente así ha quedado la tercera parte;
Finalmente así ha quedado el Montaje Final y el vídeo de Matte Painting, la verdad me ha costado bastante ya que desde casi la tercera parte no estaba muy contento como iba siendo el desarrollo, después de terminar la tercera parte en Photoshop acabe aceptando y viendo que me gustaba un poco, pero aun así no estaba muy contento, finalmente después del movimiento me gusto mas, pero creo que la he cagado con la intervención del vídeo, personalmente no me gusta como ha quedado el montaje final, me ha faltado tiempo para retocar el vídeo, el KeyLight me ha fallado y he tenido que utilizar otro efecto que no me convencía del todo... Así que no estoy muy contento con mi trabajo final, pero así lo he entregado.
SISTER IN WONDERLAND
sábado, 17 de febrero de 2018
MONTAJE
Trabajo de Montaje (After Effects)
"PAZ IN WONDERLAND_Parte1"
Bocetos del ejercicio de Matte Painting, como ya hemos visto en clase debemos empezar paso a paso al comienzo de semana vimos el tema de Matte Painting y repasamos un poco la composición y armonia de colores.
Mi idea era utilizar el tema de Alicia en el Pais de las Maravillas pero con un pequeño cambio de personaje, como debemos introduccir un video y movimiento he pensado en poner de espalda a Paz que finalmente ha decidido ayudarme, ella observara desde lo alto de una colina el mundo de las Maravillas.
Para la composición he utilizado la regla de los tres tercios para que lo mas importante sea el castillo que vemos al fondo, como podemos ver en la imagen tamvien se introducen otros temas de la pelicula cono el bosque o las setas.
Despues de esto hoy hemos visto la iluminacion y armonia de colores en Photoshop asi que despues de esto me puse a trabajar para bajar el contraste a los elementos que pueden llamar mas la atencion que lo principal, el personaje aparece a contraluz en primera posicion y al fondo el castillo iluminado llamando mas la atencion ademas los puntos de fuga desde la mirada del personaje, las lineas del bosque y el humo de la seta te llevara a mirar el castillo.
Finalmente después de las pruebas de color he decidido en utilizar el rojo y verde como colores complementarios y poca saturación para los elementos que menos importancia tiene esto podemos verlo en las imágenes que vienen a continuación. Para terminar ya he empezado con la búsqueda de imágenes y a seguir...
Mi idea era utilizar el tema de Alicia en el Pais de las Maravillas pero con un pequeño cambio de personaje, como debemos introduccir un video y movimiento he pensado en poner de espalda a Paz que finalmente ha decidido ayudarme, ella observara desde lo alto de una colina el mundo de las Maravillas.
Para la composición he utilizado la regla de los tres tercios para que lo mas importante sea el castillo que vemos al fondo, como podemos ver en la imagen tamvien se introducen otros temas de la pelicula cono el bosque o las setas.
Despues de esto hoy hemos visto la iluminacion y armonia de colores en Photoshop asi que despues de esto me puse a trabajar para bajar el contraste a los elementos que pueden llamar mas la atencion que lo principal, el personaje aparece a contraluz en primera posicion y al fondo el castillo iluminado llamando mas la atencion ademas los puntos de fuga desde la mirada del personaje, las lineas del bosque y el humo de la seta te llevara a mirar el castillo.
Finalmente después de las pruebas de color he decidido en utilizar el rojo y verde como colores complementarios y poca saturación para los elementos que menos importancia tiene esto podemos verlo en las imágenes que vienen a continuación. Para terminar ya he empezado con la búsqueda de imágenes y a seguir...
Boceto
Iluminación
Contraste
Puntos de atención
Lugares
Armonía de color
viernes, 9 de febrero de 2018
PROYECTO DE VIDEOJUEGOS
Trabajo de Proyecto de Videojuegos (Unity)
"Fungus"
Trabajo de Unity, después de ver Fungus en Unity un programa para trabajar con los textos, se suele utilizar para conversaciones de personajes, para este trabajo yo he diseñado un par de personajes y el fondo, después de esto se me ocurrió la idea de basar mi videojuego 2D en este ejercicio, así que lo tratare como una especie de Tutorial.
El videojuego esta basado en juegos de investigación y crimines, eres una nueva Agente que llega a la comisaria y el comisario le reta a un duelo para saber si sabe acertar quien es el asesino,, mediante pistas que le da el comisario, tienes que adivinar el motivo y quien es el asesino de los tres, los tres aparecerán en el fondo y cada uno con una expresión corporal y color de su corbata que esto dictaminara quien es el asesino.
Aquí están los diseños de los personajes y el fondo que utilizaremos como una rueda de reconocimiento en el que el jugador debe acertar cual de ellos es el asesino, bueno he trabajado en Unity como hemos visto en clase y he modificado las partes de Personajes y Diálogos. Finalmente aquí esta el vídeo... ¿quien será el asesino?
Si sabes quién es el asesino dilo...
El videojuego esta basado en juegos de investigación y crimines, eres una nueva Agente que llega a la comisaria y el comisario le reta a un duelo para saber si sabe acertar quien es el asesino,, mediante pistas que le da el comisario, tienes que adivinar el motivo y quien es el asesino de los tres, los tres aparecerán en el fondo y cada uno con una expresión corporal y color de su corbata que esto dictaminara quien es el asesino.
Aquí están los diseños de los personajes y el fondo que utilizaremos como una rueda de reconocimiento en el que el jugador debe acertar cual de ellos es el asesino, bueno he trabajado en Unity como hemos visto en clase y he modificado las partes de Personajes y Diálogos. Finalmente aquí esta el vídeo... ¿quien será el asesino?
Si sabes quién es el asesino dilo...
MONTAJE (TRABAJO FINAL)
Trabajo de Montaje (After Effects)
"Motion Graphics"
Trabajo Final e Trimestre, bueno al menos uno de ellos, en este trabajo debíamos poner en práctica los efectos dados en clase, el uso de los principios de la Animación, tipografía cinética y usar precomposiciones para automatizar el trabajo.
Bueno el trabajo en si consiste en crearte un Portfolio, como o parecido al que hemos visto en clase, mi problema ha sido el comienzo ya que los que habíamos visto no me llaman mucho la atención, muchos dibujos y animaciones que no gustaron, así que tarde un poco más en prepararlo todo, estuve buscando varios vídeos y efectos de After Effects para saber mas o menos como guiarme, después de un par de un tiempo ya me decante y empece a hacer los bocetos, divide las escenas en cuatro partes, que al final se convirtieron en cinco con el Logo.
- Logo
- Saludo y Mi presentación
- Formación, en el que hablo sobre lo que estoy estudiando, mis habilidades y los software que manejo
- Trabajos realizados
- Despedida, en la que añado mi correo para contactar
Una vez que tenía pensado los efectos que quería utilizar y había aprendido como hacerlo, empece a montar y precomponer, dividiendo las precomposiciones en las escenas mencionadas antes.
Para terminar quiero decir que es verdad eso de que si lo planteas todo bien y sabes como hacerlo en un par de clases lo tienes terminado, le he dedicado mas tiempo a informar y buscar por Internet que a la hora de montarlo, así que aquí esta finalmente mi Portfolio:
En cuanto a la valoración personal, pues quería que fuese algo mas "profesional" no quería algo con dibujos e ilustraciones que fue lo que pensé primero, ero si es verdad que en un futuro puedo guiarme por esto, quería plantearmelo de otra forma y finalmente me decante por esta, descargue los colores en el Paletton para crear armonía de color y fui por el negro y rojo, pero no tan saturados ya que en esta clase de trabajos los fondos son mejor poco saturados.
Bueno me queda por decir que al final estoy bastante contento con mi trabajo y que me esforzado bastante para aprender ademas nuevos efectos que he utilizado como el de Espejo para resaltar mejor los Trabajos o otros como el de los Software, bueno FIN.
jueves, 8 de febrero de 2018
PROYECTO DE ANIMACIÓN / MULTIDIS.
Trabajo de Proyecto de Animación y Multidispositivo
"Anima 2D"
En clase hemos podido ver el Anima 2D de Unity un programa con el que podemos hacer huesos para nuestros personajes y animarlos en Unity, como por ejemplo hicimos con After Effects, en Duik.
Para utilizar este programa debemos descargarlo del AppStore, y para empezar debemos hacernos un personaje, como pensaba que se haría un ejercicio de este empece a diseñar un personaje en Illustrator, pero bueno lo dejo por aqui, y explico un poco el funcionamiento del Anima 2D.
Metemos los Sprites en una carpeta nueva que debemos crear, las piezas del personajes deben de estar divididas en partes, brazo, pierna, cuerpo, etc. Una vez que tenemos esto ponemos los Sprites en 2D and UI, si no lo estuviera, ahora seleccionamos todos los Sprites y vamos a Create - Anima 2D - SpriteMesh para convertir estos Sprites en Mesh que podemos modificar en el Edit Sprite Mesh nos vamos a Slice para modificar y colocar los puntos donde se doblaría el codo por ejemplo, con esto podemos poner mas maya a la pieza para que cuando se modifique no se vea tan raro, cuando acabamos le damos a apply, y ahora hacer esto con todos los Sprites.
Creamos otra carpeta dentro de la anterior donde meteremos todos estos Sprites Mesh que se nos ha creado, ahora lo pasamos a la pantalla de Scene, que pasara automáticamente al Hierarcly, creamos un SortingLayer una New Layer que llamaremos por ejemplo Boy esta nueva Layer la utilizaremos para ordenar los sprites.
En el Inspector vamos a Sprite Mesh Instance (Scrpit) seleccionamos Sorting Layer con el nombre que hemos creado antes Boy, y después con el Order in layer ponemos el numero que veamos mas conveniente y de esta manera lo ordenamos.
Ya solo quedaría crear los Huesos, Empty New que llamaremos Huesos nos vamos a 2D Object - Bone y lo modificamos con el tamaño y Length para el tamaño, vamos colocando y creando los huesos hasta hacerle el Rig, con esto ya tendríamos el personaje, aunque al parecer no saliera en clase con esto estaría bien.
Personaje en Illustrator, diseñado para el Anima 2D.
Para utilizar este programa debemos descargarlo del AppStore, y para empezar debemos hacernos un personaje, como pensaba que se haría un ejercicio de este empece a diseñar un personaje en Illustrator, pero bueno lo dejo por aqui, y explico un poco el funcionamiento del Anima 2D.
Metemos los Sprites en una carpeta nueva que debemos crear, las piezas del personajes deben de estar divididas en partes, brazo, pierna, cuerpo, etc. Una vez que tenemos esto ponemos los Sprites en 2D and UI, si no lo estuviera, ahora seleccionamos todos los Sprites y vamos a Create - Anima 2D - SpriteMesh para convertir estos Sprites en Mesh que podemos modificar en el Edit Sprite Mesh nos vamos a Slice para modificar y colocar los puntos donde se doblaría el codo por ejemplo, con esto podemos poner mas maya a la pieza para que cuando se modifique no se vea tan raro, cuando acabamos le damos a apply, y ahora hacer esto con todos los Sprites.
Creamos otra carpeta dentro de la anterior donde meteremos todos estos Sprites Mesh que se nos ha creado, ahora lo pasamos a la pantalla de Scene, que pasara automáticamente al Hierarcly, creamos un SortingLayer una New Layer que llamaremos por ejemplo Boy esta nueva Layer la utilizaremos para ordenar los sprites.
En el Inspector vamos a Sprite Mesh Instance (Scrpit) seleccionamos Sorting Layer con el nombre que hemos creado antes Boy, y después con el Order in layer ponemos el numero que veamos mas conveniente y de esta manera lo ordenamos.
Ya solo quedaría crear los Huesos, Empty New que llamaremos Huesos nos vamos a 2D Object - Bone y lo modificamos con el tamaño y Length para el tamaño, vamos colocando y creando los huesos hasta hacerle el Rig, con esto ya tendríamos el personaje, aunque al parecer no saliera en clase con esto estaría bien.
Personaje en Illustrator, diseñado para el Anima 2D.
jueves, 1 de febrero de 2018
PROYECTO DE ANIMACIÓN (EJERCICIO)
Trabajo de Proyecto de Animación (Maya)
"Z-BRUSH"
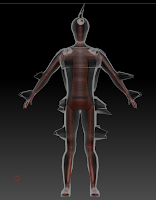
Trabajo en Z-Brush, como hemos dado varias clases de este programa, debemos poner en práctica lo que hemos visto hasta el momento, aunque también hemos dado las texturas, por ahora solo necesitamos mostrar el Turtable y las Poses.
La verdad es que Z-Brush no es un programa que me llame mucho la atención, nunca lo he utilizado y me cuesta todavía mucho el manejo de los controladores, zoom, desplazarse, etc. Mientras iba avanzando en el ejercicio me he hecho un poco con esto, pero aun me cuesta.
He utilizado un personaje que modele en Maya el año pasado, y sobre ese personaje he extraído más maya, duplique la maya para ver mejor al personaje y también extruir las piedras que podemos ver en el personaje, es un personaje que desprende piedras puntiagudas por su cuerpo, también tiene una coraza delantera y trasera, tampoco es muy buen personaje, la verdad no le he dedicado mucho tiempo ya que en casa no puedo instalar el programa, así que el poco tiempo que he tenido lo he hecho en clase.
Una vez que tengo el personaje, nos hemos ido a Movie, Turtable, selecionamos Doc y Large y le damos a Turtable, después volvemos y exportamos la película, aquí tengo el Turtable, con la pose inicial.
TURTABLE
Luego para terminar el ejercicio debíamos hacer un Rigg completo al personaje, para ello vamos a ZPluggin, Transpose Master y seleccionamos Zsphere Rig, luego le damos a T Pose Mesh, vemos que se nos ha creado una ZSphere y a partir de ella debemos hacer el Rigg, usamos las herramientas de Draw, Position y Scale para hacerlas y luego en Rigging podemos seleccionar Bind Mesh y usar Rotate para mover el personaje y ver si el Rigg esta bien hecho.
Importante debemos hacer un Quicksave antes de hacer las poses, una vez que tenemos la pose volvemos a ZPluggin y le damos a TPose-Subt con esto volveremos a ver la pose.
Finalmente después es cuestión de repetir la misma acción con diferentes poses, he subido un par de poses con sus diferentes nombres.
POSE 1: LA PIEDRA
POSE 2: LIBERANDO LA FUERZA
POSE 3: ¡A CORRER!
POSE 4: POSE DE ATAQUE
La verdad es que Z-Brush no es un programa que me llame mucho la atención, nunca lo he utilizado y me cuesta todavía mucho el manejo de los controladores, zoom, desplazarse, etc. Mientras iba avanzando en el ejercicio me he hecho un poco con esto, pero aun me cuesta.
He utilizado un personaje que modele en Maya el año pasado, y sobre ese personaje he extraído más maya, duplique la maya para ver mejor al personaje y también extruir las piedras que podemos ver en el personaje, es un personaje que desprende piedras puntiagudas por su cuerpo, también tiene una coraza delantera y trasera, tampoco es muy buen personaje, la verdad no le he dedicado mucho tiempo ya que en casa no puedo instalar el programa, así que el poco tiempo que he tenido lo he hecho en clase.
Una vez que tengo el personaje, nos hemos ido a Movie, Turtable, selecionamos Doc y Large y le damos a Turtable, después volvemos y exportamos la película, aquí tengo el Turtable, con la pose inicial.
TURTABLE
Luego para terminar el ejercicio debíamos hacer un Rigg completo al personaje, para ello vamos a ZPluggin, Transpose Master y seleccionamos Zsphere Rig, luego le damos a T Pose Mesh, vemos que se nos ha creado una ZSphere y a partir de ella debemos hacer el Rigg, usamos las herramientas de Draw, Position y Scale para hacerlas y luego en Rigging podemos seleccionar Bind Mesh y usar Rotate para mover el personaje y ver si el Rigg esta bien hecho.
Importante debemos hacer un Quicksave antes de hacer las poses, una vez que tenemos la pose volvemos a ZPluggin y le damos a TPose-Subt con esto volveremos a ver la pose.
Finalmente después es cuestión de repetir la misma acción con diferentes poses, he subido un par de poses con sus diferentes nombres.
POSE 1: LA PIEDRA
POSE 2: LIBERANDO LA FUERZA
POSE 3: ¡A CORRER!
POSE 4: POSE DE ATAQUE
MULTIDISPOSITIVO (EJERCICIO)
Trabajo de Multidis. (Unity)
"UI - RECORD Y MINIMAPA"
En el juego el jugador necesitara ayuda, así que su ayudante Alice lanzara varias cajas de ayuda o Recursos que el Jugador tiene, estos serán los objetos que debe tomar para aumentar la puntuación, además he añadido también otro Manager duplicando el anterior, para restar también puntos, que sería la caja de madera, mientras que la azul suma.
Luego encontramos el Minimapa, tenemos que añadir otra cámara que modificaremos para que podamos ver ambas a la vez, como el ejercicio pide necesitamos meter al jugador y al enemigo una esfera de color diferentes para diferenciarlos en el Minimapa, he usado una Azul para el Player y Roja para el Enemy, luego una cosa que me costo encontrar y ver es que debemos meter estas Sphere en otra Layer que debemos desactivar en la cámara principal y activar en la del Minimapa, gracias a esto podemos jugar con el jugador sin tener la esfera alrededor, mientras que en el Minimapa veremos el circulo moviéndose.
RÉCORD Y MINIMAPA
MULTIDISPOSITIVO (EJERCICIO)
Trabajo de Multidis. (Unity)
"UI - INVENTARIO Y VOLUMEN"
Para el diseño de la Interfaz tanto el Inventario como las demás barras que aparecen han sido diseñadas anteriormente en Photoshop para que siga el mismo estilo que había preestablecido en la Intro, además de la Interfaz también he diseñado el dibujo de las Piezas que el personaje debe recoger, como vimos al principio podíamos tomar las piezas en un orden concreto, pero tras la siguiente clase y es lo que mas me costo por lo que comente antes, pero ahora podemos coger los objetos en orden aleatorio.
Para las Piezas he añadido una pequeña animación para que roten 360º para que el Player vea lo que debe coger, ya que aparecen mas objetos dentro de la escena, en el videojuego estas Piezas son importantes ya que la unión de ambas resolverán el puzzle final para llegar hasta el Portal.
Bueno en cuanto al Volumen, probé que apareciera en otras escenas no solo en la de Volumen, pero el manager creado y de mas no me han funcionado, como no era obligatorio, pues al menos he subido este vídeo para que se sepa que funciona al menos el Slider que podemos mover para aumentar y reducir el volumen.
INVENTARIO
VOLUMEN
MULTIDISPOSITIVO (EJERCICIO)
Trabajo de Multidis. (Unity)
"UI - POWER & ENEMY"
En la escena veremos una barra de Vida, del jugador y creamos objetos que al cogerlos nos recuperara algo de vida, hasta tenerla completa, he utilizado puntos Pyramide para recuperar vida y he añadido hasta tres que el jugador deberá coger para recuperar la salud perdida durante el viaje.
Antes de empezar he añadido una pequeña historia para que tenga algo de sentido las diferentes cosas que debe hacer el personaje dentro de esta Aldea. Contactara con una Agente llamada Alice que le ira hablando y dando pistas en la historia.
Bueno aquí subo los dos vídeos el de Power y el de Enemy, para el enemigo he añadido un Asteroide como enemigo y también te avisaran como debes atacarle, en este caso es traspasarlo, gracias a su traje especial que ha sido diseñado para esto, parta el enemigo hemos creado otro Canvas dentro de el donde vemos su barra de vida y al entrar en contacto con el Player pues perderá salud como podemos ver en el vídeo.
En ambos casos en esta ocasión hemos visto el Slider una barra que utilizamos como salud (en este caso) tanto para el Player como el Enemy, modificamos sus datos y desactivamos el Interactuable.
POWER
ENEMY
Bueno después de estos ejercicios veo que estoy avanzando mucho mejor que el trimestre pasado, que me costaba bastante esto, ahora veo que empiezo a entenderlo mejor y me llevo mejor con Unity.
viernes, 26 de enero de 2018
MONTAJE (EJERCICIO)
Trabajo de Montaje (After Effects)
"Trazo/Gravity"
Hoy en clase hemos visto el trazo, un efecto que se puede utilizar también en el trabajo anterior, en esta ocasión tenemos que elegir una palabra y utilizar una tipografía caligráfica o por el estilo para el ejercicio, yo he utilizado la palabra GRAVITY y una tipografía descargada llamada Raitons Demo.
Pasos para el ejercicio:
1. En una composición escribimos la palabra, letra a letra.
2. Después creamos tantos sólidos como letras tengamos y la ponemos debajo de cada letra.
3. Ahora usamos la pluma para hacer un trazado en el solido, de esta manera creamos una mascara en el solido con el trazo de la letra y con esto un recorrido de la letra.
4. Ahora hacemos lo mismo con las demás palabras y utilizamos el modo alfa en las capas del solido.
5. El siguiente paso es añadir el efecto - Generar - Trazo, se lo añadimos al sólido y en las opciones de efecto nos aparece.
6. Modificamos el tamaño, dureza, opacidad, etc, lo importante es el Inicio y Fin, esto es lo que utilizaremos para animar.
7. Primero debemos seleccionar la máscara que utilizaremos (solo si tiene mas de una mascara) sino pues vamos a empezar a animar, yo por ejemplo he puesto el Fin a 0 y después de varios fotogramas lo subo a 100, esto dependerá de la tipografía, el tamaño del trazo que le ponemos, etc.
8. Una vez que tenemos animados todas las letras vamos con el siguiente paso, usamos el Graph Editor para hacer un desfase, aceleración y deseleración, con esto pretendemos que al dibujar el trazo es como si lo estuviéramos haciendo nosotros mismos.
9. Tras terminar con el desfase pasamos al último paso, EFECTOS, esto es para darle mas gusto o sentido a la palabra, en clase hemos visto el efecto de Desplazamiento de Turbulencia... que no ha tenido mucha fama, podemos usar varios efectos para terminar el ejercicio.
Y finalmente ya esta, en los siguientes vídeos podemos ver el primer paso del ejercicio hasta el desfase, luego podemos ver un par de vídeos en los que he añadido efectos para dar un poco mas de sentido a la palabra GRAVITY.
Pasos para el ejercicio:
1. En una composición escribimos la palabra, letra a letra.
2. Después creamos tantos sólidos como letras tengamos y la ponemos debajo de cada letra.
3. Ahora usamos la pluma para hacer un trazado en el solido, de esta manera creamos una mascara en el solido con el trazo de la letra y con esto un recorrido de la letra.
4. Ahora hacemos lo mismo con las demás palabras y utilizamos el modo alfa en las capas del solido.
5. El siguiente paso es añadir el efecto - Generar - Trazo, se lo añadimos al sólido y en las opciones de efecto nos aparece.
6. Modificamos el tamaño, dureza, opacidad, etc, lo importante es el Inicio y Fin, esto es lo que utilizaremos para animar.
7. Primero debemos seleccionar la máscara que utilizaremos (solo si tiene mas de una mascara) sino pues vamos a empezar a animar, yo por ejemplo he puesto el Fin a 0 y después de varios fotogramas lo subo a 100, esto dependerá de la tipografía, el tamaño del trazo que le ponemos, etc.
8. Una vez que tenemos animados todas las letras vamos con el siguiente paso, usamos el Graph Editor para hacer un desfase, aceleración y deseleración, con esto pretendemos que al dibujar el trazo es como si lo estuviéramos haciendo nosotros mismos.
9. Tras terminar con el desfase pasamos al último paso, EFECTOS, esto es para darle mas gusto o sentido a la palabra, en clase hemos visto el efecto de Desplazamiento de Turbulencia... que no ha tenido mucha fama, podemos usar varios efectos para terminar el ejercicio.
Y finalmente ya esta, en los siguientes vídeos podemos ver el primer paso del ejercicio hasta el desfase, luego podemos ver un par de vídeos en los que he añadido efectos para dar un poco mas de sentido a la palabra GRAVITY.
SIN EFECTO
EFECTO - Desplazamiento de Turbulencia
EFECTO - Desplazamiento de Turbulencia, Desenfoque gaussiano y Retractor Simple
MONTAJE (EJERCICIO)
Trabajo de Montaje (After Effects)
"Amor con Hielo"
Aquí subo el ejercicio de Tipografía Cinética, como ya subí en la entrada anterior la teoría ahora la pongo en practica con el ejercicio, he seguido los pasos que puse en la entrada anterior y después he añadido algunos efectos y el desenfoque, por todo lo demás igual.
En cuanto al ejercicio en sí, lo veo bastante bien, ya que me ha costado un poco mas de lo esperado y después de que petara, pues tuve que hacerlo de nuevo, ya que era un minuto y medio pues es un poco mas de trabajo, pero contento de como ha terminado, tiene partes que igual van muy rápido he intentado solucionarlas, pero finalmente creo que así esta bastante decente.
En cuanto al ejercicio en sí, lo veo bastante bien, ya que me ha costado un poco mas de lo esperado y después de que petara, pues tuve que hacerlo de nuevo, ya que era un minuto y medio pues es un poco mas de trabajo, pero contento de como ha terminado, tiene partes que igual van muy rápido he intentado solucionarlas, pero finalmente creo que así esta bastante decente.
jueves, 25 de enero de 2018
MULTIDISPOSITIVO
Trabajo de Multidis. (Unity)
"UI Interactiva"
Bueno después de varios fallos que se han arreglado por arte de magia al fin he podido terminar el trabajo y con tiempo suficiente, es verdad que he pedido ayuda varias veces, pero esto se me da un poco mal, poco a poco me estoy haciendo al programa.
lunes, 22 de enero de 2018
MONTAJE
Trabajo de Montaje (After Effects)
"Tipografía Cinética"
Hoy en clase hemos visto formas de hacer la Tipografía Cinética, es una forma de incluir los textos mientras la persona habla, se suele utilizar mucho en los vídeos de las letras de las canciones, lo hemos visto por encima ya que realmente este ejercicio comprende casi todo lo que hemos visto hasta ahora.
Empezamos por saber que usaremos el Motion Graphics, que debemos tener en cuenta la armonía de color, los fondos no deben ser muy saturados y las letras en blanco creando un buen contraste o viceversa, usaremos unos 60fps ya que es lo que se suele utilizar en estos tipos de ejercicios, debemos también buscar una tipografía, las mas utilizadas en este caso son las Sans Serif, que son mas visibles y con un grosor algo marcado, por último queda por hablar sobre la maquetación, para esto podemos mostrar las reglas de After Effects o pulsando Ctrl + R.
Después de entender bien lo diferentes apartados que tenemos que tener en cuenta vamos a ver como podemos hacer el ejercicio, lo más básico y lo que se suele utilizar es un Objeto Null que funciona como cámara, emparentamos todas las capas que ya han debido de estar preparadas con anterioridad y una vez enlazadas vamos a mover el Null, podemos crear un fotograma clave al principio de cada características, posición, rotación, escala, etc, pero sobre todo en el punto de Anclaje que es lo que vamos a modificar e ir moviendo por la pantalla. También podemos utilizar el desenfoque de movimiento que vemos en las herramientas de arriba en la linea de tiempo y para la tipografía podemos utilizar diferentes efectos como el de Sombra Paralela.
Esto es un pequeño ejercicio rápido de clase para ver como sería:
Bueno una vez que tenemos todo empezamos con el ejercicio, la canción que yo he elegido es Amor con Hielo, del grupo Morat, para el trabajo he cogido el primer párrafo y el primer estribillo de la canción, es un poquito largo, pero ya esta todo listo realmente, solo tengo que empezar a animar el objeto Null, para el tema de la tipografía me he descargado varias versiones de la Helvética y he utilizado una Condense y una Bold Condense para las palabras mas importantes, también he incluido varios dibujos en partes de la letra y en cuanto al color por ahora solo utilizare tonalidades de azul, un azul mas apagado para el fondo y mas oscuro para las letras importantes, las demás en blanco.
Bueno aquí un avance de como ha quedado la pantalla con todo ya colocado:
Empezamos por saber que usaremos el Motion Graphics, que debemos tener en cuenta la armonía de color, los fondos no deben ser muy saturados y las letras en blanco creando un buen contraste o viceversa, usaremos unos 60fps ya que es lo que se suele utilizar en estos tipos de ejercicios, debemos también buscar una tipografía, las mas utilizadas en este caso son las Sans Serif, que son mas visibles y con un grosor algo marcado, por último queda por hablar sobre la maquetación, para esto podemos mostrar las reglas de After Effects o pulsando Ctrl + R.
Después de entender bien lo diferentes apartados que tenemos que tener en cuenta vamos a ver como podemos hacer el ejercicio, lo más básico y lo que se suele utilizar es un Objeto Null que funciona como cámara, emparentamos todas las capas que ya han debido de estar preparadas con anterioridad y una vez enlazadas vamos a mover el Null, podemos crear un fotograma clave al principio de cada características, posición, rotación, escala, etc, pero sobre todo en el punto de Anclaje que es lo que vamos a modificar e ir moviendo por la pantalla. También podemos utilizar el desenfoque de movimiento que vemos en las herramientas de arriba en la linea de tiempo y para la tipografía podemos utilizar diferentes efectos como el de Sombra Paralela.
Esto es un pequeño ejercicio rápido de clase para ver como sería:
Bueno una vez que tenemos todo empezamos con el ejercicio, la canción que yo he elegido es Amor con Hielo, del grupo Morat, para el trabajo he cogido el primer párrafo y el primer estribillo de la canción, es un poquito largo, pero ya esta todo listo realmente, solo tengo que empezar a animar el objeto Null, para el tema de la tipografía me he descargado varias versiones de la Helvética y he utilizado una Condense y una Bold Condense para las palabras mas importantes, también he incluido varios dibujos en partes de la letra y en cuanto al color por ahora solo utilizare tonalidades de azul, un azul mas apagado para el fondo y mas oscuro para las letras importantes, las demás en blanco.
Bueno aquí un avance de como ha quedado la pantalla con todo ya colocado:
MONTAJE (EJERCICIO)
Trabajo de Montaje (After Effects)
"D3sfase y Form4"
Ejercicio de clase, el viernes estuvimos avanzando con la programación en After Effects, vimos el Texto de Origen, con el que podemos cambiar el texto, color y tamaño mientras nos movemos por la linea de tiempo y utilizando solo una capa, además también podemos utilizar estos textos para las Expresiones.
Luego pasamos ya poco a poco a un Desfase que es el primer ejercicio, para ello debíamos crear una capa de forma y con ella hacer una figura que luego moveríamos mediante un Objeto Null, como podemos ver en la primera imagen, tenemos la capa del Null y la de Flash que sería la capa de forma.
Luego movemos el objeto Null haciendo un recorrido (el que queramos) y en la capa de Flash creamos una expresión en la posición, abrimos los códigos como ya sabemos con Alt y el reloj y escribimos el siguiente código:
Con este código estamos diciendo que afecta a esta composición, en esta capa y con Index estamos haciendo que afecte a la capa -1 la de arriba, esto es una buena forma para que afecte siempre a la de arriba y si creamos mas capas como es este caso es mas fácil hacerlo, luego transform y position que afecta a la posición del objeto y luego incluimos el tiempo que afecta a esta composición, capa, con esto hacemos que afecte al controlador o deslizador que hemos creado antes, de esta manera creamos un desfase y si movemos el controlador que hemos creado podemos verlo.
Tuve que repetir el ejercicio varias veces hasta que me di cuenta de que vi que el deslizador no me iba por que me lo hacía en negativo, así que tuve que cambiar de -5 a 5 para poder verlo, y para terminar copiamos el mismo código en las diferentes secciones, Rotación, Escala, etc, solo deberíamos cambiar transform.position por rotation, scale, etc. Para terminar el ejercicio copiamos la capa de Flash varias veces para ver el desfase.
Luego pasamos ya poco a poco a un Desfase que es el primer ejercicio, para ello debíamos crear una capa de forma y con ella hacer una figura que luego moveríamos mediante un Objeto Null, como podemos ver en la primera imagen, tenemos la capa del Null y la de Flash que sería la capa de forma.
Luego movemos el objeto Null haciendo un recorrido (el que queramos) y en la capa de Flash creamos una expresión en la posición, abrimos los códigos como ya sabemos con Alt y el reloj y escribimos el siguiente código:
"thisComp.layer(index-1).transform.position.valueAtTime(time-thisComp.layer("controlador").effect("desfase")("Deslizador")"
Tuve que repetir el ejercicio varias veces hasta que me di cuenta de que vi que el deslizador no me iba por que me lo hacía en negativo, así que tuve que cambiar de -5 a 5 para poder verlo, y para terminar copiamos el mismo código en las diferentes secciones, Rotación, Escala, etc, solo deberíamos cambiar transform.position por rotation, scale, etc. Para terminar el ejercicio copiamos la capa de Flash varias veces para ver el desfase.
Finalmente aquí esta el ejercicio donde podemos observar el desfase:
Ahora vamos con el siguiente ejercicio que es optativo, es el de forma podemos cambiar la forma de la capa que hemos hecho mediante las opciones de la capa de forma, en Trazado podemos ver que hay un reloj y con esto podemos modificar la forma por diferentes fotogramas como podemos ver en la imagen.
Crearemos también un deslizador y lo llamaremos "forma" mediante este controlador podemos mover y ver las diferentes formas que hemos creado y c´est fini.
miércoles, 17 de enero de 2018
PROYECTO DE ANIMACIÓN (EJERCICIO)
Trabajo de Proyecto de Animación (Maya)
"Mash Partículas"
Ejercicio de clase, tras ver los Grupos de Mash, hemos visto lo que será la siguiente actividad, también trabajamos con Mash y esta vez vamos hacer una especie de partículas con Mash.
1. Debemos crear un circle para hacer recorrido que tendrán nuestros elementos, bueno en este caso solo uno, tras crearlo y modificarlo con Control Vertex, vamos con el siguiente paso.
2. Ahora creamos un elemento que usaremos como hemos visto en las anteriores entradas de Mash, yo he utilizado un copo di nieve que modele hace un tiempo y con esto pretendo crear una especie de ventisca.
3. Una vez que lo tenemos Freeze Transformation y luego le damos el Mash con Instancer, modificamos el distribuye y añadimos también Random y el nuevo que usaremos en este ejercicio se trata de Flight.
4. Nos aparecerá un fondo verdoso que podemos quitar en View Controls, lo ponemos en None.
5. Ahora viene lo importante en Flight encontraremos un apartado llamado Attractor Controls, aqui deberiamo poner el circle que hemos creado antes, pero NO, vamos a crear aquí un LOCATOR.
6. Ahora seleccionando el LOCATOR y el Circle nos vamos a Constrain - Motion Paths - Attack to Motion Paths, con esto vamos hacer que el Locator se mueva por el recorrido del circle.
7. Una vez que vemos el movimiento lo podemos modificar en el Flight, Random y Distribute, una buena manera de que se acerque bastante al Locator es utilizar el Steering Force, Alingment Zone y Gravitate e Inerta.
8. Cuando ya tengamos lista la animación podemos modificar el tiempo con el Graph Editor, para ello debemos seleccionar el motionPath que encontraremos en el loc del Outliner, cuando lo seleccionamos cambiamos su Graph Editor y también el Time Editor podemos duplicar su tiempo para crear un Loop.
9. Por último vamos a cambiar el Mash para pasarlo de una Intancer a un Mesh, Mash - Utilities - Switch Mash Geometry Type.
10. Finalmente una vez hecho esto exportamos el archivo como Cache, Alembic - Export All to Alembic, nos saldrá un archivo .abc, que debemos abrir en otro archivo nuevo de Maya.
11. Volvemos a Cache - Alembic - Importar, cuando tengamos la escena modificamos el Arnold que sera el editor con el que trabajaremos el render, nos vamos a editar y en Motion Blur activamos el Enable y lo modificamos como queremos.
12. Una vez esto debemos saber que para Arnold necesitamos una luz y cambiamos la carpeta donde vamos a exportar las imágenes y en Render settings cambiamos los datos para exportarlo, y finalmente aqui acabamos nos vamos a Rendering y exportamos con Render Sequence.
Bueno después de esto exporte las imágenes 835 fotogramas a After Effects donde guarde el ejercicio para verlo y después de esto modifique un poco metiendo texto, etc. Bueno al final creo que ha faltado un poco mas de copos de nieve para crear realmente una ventisca.
Como no me había gustado mucho el resultado he hecho otro ejercicio que realmente me gusta mas, he aprovechado un poco las clases para trabajar aquí mejor en Maya, he aumentado el numero de Copos de nieve para que se vea mejor la ventisca, aumento la luz y el Motion Blur de Arnold, así que me quedo mejor con este.
1. Debemos crear un circle para hacer recorrido que tendrán nuestros elementos, bueno en este caso solo uno, tras crearlo y modificarlo con Control Vertex, vamos con el siguiente paso.
2. Ahora creamos un elemento que usaremos como hemos visto en las anteriores entradas de Mash, yo he utilizado un copo di nieve que modele hace un tiempo y con esto pretendo crear una especie de ventisca.
3. Una vez que lo tenemos Freeze Transformation y luego le damos el Mash con Instancer, modificamos el distribuye y añadimos también Random y el nuevo que usaremos en este ejercicio se trata de Flight.
4. Nos aparecerá un fondo verdoso que podemos quitar en View Controls, lo ponemos en None.
5. Ahora viene lo importante en Flight encontraremos un apartado llamado Attractor Controls, aqui deberiamo poner el circle que hemos creado antes, pero NO, vamos a crear aquí un LOCATOR.
6. Ahora seleccionando el LOCATOR y el Circle nos vamos a Constrain - Motion Paths - Attack to Motion Paths, con esto vamos hacer que el Locator se mueva por el recorrido del circle.
7. Una vez que vemos el movimiento lo podemos modificar en el Flight, Random y Distribute, una buena manera de que se acerque bastante al Locator es utilizar el Steering Force, Alingment Zone y Gravitate e Inerta.
8. Cuando ya tengamos lista la animación podemos modificar el tiempo con el Graph Editor, para ello debemos seleccionar el motionPath que encontraremos en el loc del Outliner, cuando lo seleccionamos cambiamos su Graph Editor y también el Time Editor podemos duplicar su tiempo para crear un Loop.
9. Por último vamos a cambiar el Mash para pasarlo de una Intancer a un Mesh, Mash - Utilities - Switch Mash Geometry Type.
10. Finalmente una vez hecho esto exportamos el archivo como Cache, Alembic - Export All to Alembic, nos saldrá un archivo .abc, que debemos abrir en otro archivo nuevo de Maya.
11. Volvemos a Cache - Alembic - Importar, cuando tengamos la escena modificamos el Arnold que sera el editor con el que trabajaremos el render, nos vamos a editar y en Motion Blur activamos el Enable y lo modificamos como queremos.
12. Una vez esto debemos saber que para Arnold necesitamos una luz y cambiamos la carpeta donde vamos a exportar las imágenes y en Render settings cambiamos los datos para exportarlo, y finalmente aqui acabamos nos vamos a Rendering y exportamos con Render Sequence.
Bueno después de esto exporte las imágenes 835 fotogramas a After Effects donde guarde el ejercicio para verlo y después de esto modifique un poco metiendo texto, etc. Bueno al final creo que ha faltado un poco mas de copos de nieve para crear realmente una ventisca.
Como no me había gustado mucho el resultado he hecho otro ejercicio que realmente me gusta mas, he aprovechado un poco las clases para trabajar aquí mejor en Maya, he aumentado el numero de Copos de nieve para que se vea mejor la ventisca, aumento la luz y el Motion Blur de Arnold, así que me quedo mejor con este.
Suscribirse a:
Comentarios (Atom)